
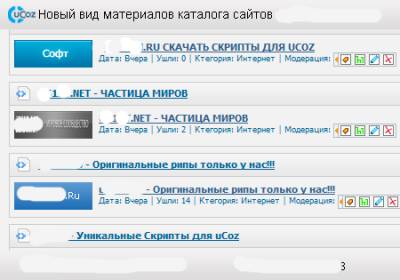
Вид материалов для каталога сайтов выполнен в светлых тонах, подойдет для сайтов с белым дизайном. Вид материалов очень простой и в тоже время очень даже функциональный!
Установка:
В Вид материалов каталога сайтов вставляем:
Code
<div class="block">
<div class="block_title">
<div class="cblock_title_fix"><div class="moder_panel">$MODER_PANEL$</div><a href="$SITE_URL$">$TITLE$</a></div>
</div>
<div class="block_content">
<div class="MusicBlock">
<table cellpadding="0" cellspacing="0" height="35" width="100%">
<tr>
<td style="text-align: center;float: center;width:10%;" align="center">
<div align="center" class="screenshot"><a href="$SITE_URL$" title="$TITLE$"><img src="$IMG_URL1$" border="0" alt="" height="31" width="88"/><img src="http://top-ucoz.at.ua/banners/88x31.png" border="0" alt="" height="31" width="88"/></a></div>
</td>
<td style="width:78%; padding-left:7px; padding-bottom:1px;">
<a href="$SITE_URL$" class="entryLink" title="Переити на сайт!">
<font color="#36638e" style="font-size:11px;">
<b>$TITLE$</b>
</font></a>
<div style="font-size:9px; color:#8B8989;" align="left">
<a title="Дата: $DATE$ <br> Ушли: $REDIRECTS$<br> Ктегория: $CATEGORY_NAME$">Дата: $DATE$ | Ушли: $REDIRECTS$ | Ктегория: $CATEGORY_NAME$ | Модерация: $MODER_PANEL$ </a>
</div></td>
<td style="width:12%;" align="center">
<div style="margin-right:5px;float: right;font-size:9px; color:#8B8989;">
<center>
<a title="Рейтинг: $RATING$ <br>Голосов: $RATED$">Рейтинг: $RATING$</a>
</center></div></td></tr></table> </div>
</div>
</div>